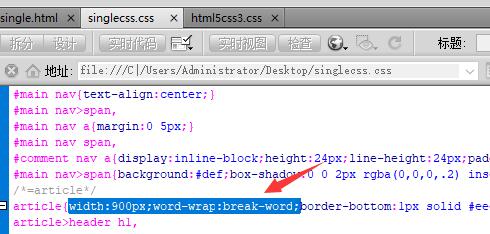
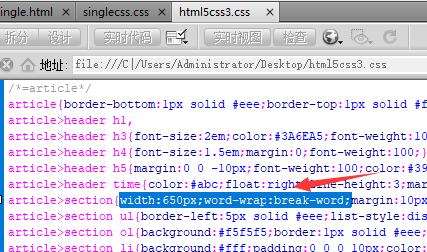
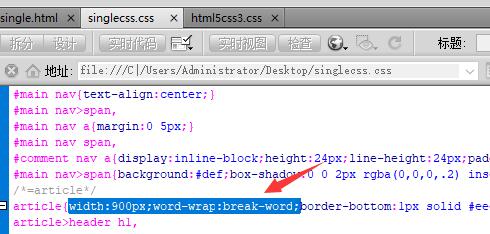
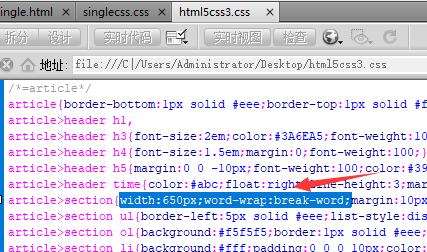
终于修复了博客首页文章摘要及内容容易被撑开的问题
纯粹做个记录,以便再次修改时有个参照
遗留问题:内容页超出内容还是没法自动换行,会被隐藏


纯粹做个记录,以便再次修改时有个参照
遗留问题:内容页超出内容还是没法自动换行,会被隐藏


你修改的是哪里的文件? \template\default\common\ 这个里面的才是
data\cache\这个里面是生成的,更新缓存之后,这个文件夹里面会更新的
在做这个页面居中的时候,在ie里面显示总是正常的,但是拿到firefox里就变型了.
后来直接这样测试 要中间的div居中.
<div style="width:100%;text-align:center;">文字参照
...
关于javascript(js)和css压缩工具的使用,在之前的网 站性能优化工具-javascript压缩工具JSMin, javascript 压缩工具-YUI-compressor, javascript 压缩工具Dojo compressor ,javascript 压缩工具使用说明-ECMAScript cruncher分别介绍了JSMin, YUI-compressor和Dojo Compressor这3款比较流行的js压缩工具和比较小众的ECMAScript cruncher;//之前一直都说是js压缩工具,其实所有这些工具也是压缩css的工具;
...
其实浏览器的不兼容,我们往往是各个浏览器对于一些标准的定义不一致导致的,因此,我们可以进行一些初始化,很多问题都很轻松解决。
下面是14条特殊情况仅供参考:
1. 文字本身的大小不兼容。同样是font-size:14px的宋体文字,在不同浏览器下占的空间是不一样的,ie下实际占高16px,下留白3px,ff 下实际占高17px,上留白1px,下留白3px,opera下就更不一样了。解决方案:给文字设定 line-height 。确保所有文字都有默认的 line-height 值。这点很重要,在高度上我们不能容忍1px 的差异。
...
它可以让行内显示为块的元素,变为行内显示,例如
前言
如果你想尝试一下不用表格来排版网页,而是用CSS来排版你的网页,也就是常听的用DIV来编排你的网页结构,又或者说你想学习网页标准设计,再或者说你的上司要你改变传统的表格排版方式,提高企业竞争力,那么你一定要接触到的一个知识点就是CSS的盒子模式,这就是DIV排版的核心所在,传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。因为用这种方式排版的网页代码简洁,更新方便,能兼容更多的浏览器,比如PDA设备也能正常浏览,所以放弃自己之前钟爱的表格排版也是值得的,更重要的是CSS排版网页的优势远远不只这些,本人在这里就不多说,自己可以去查找相关信息。
...
ShopEx 4.8.5 简单去页面底部版权信息
到网上搜索了很多的关于ShopEx去版权的信息,但都没有一个能用的,或者就是许多人在收费破解。
路径:themes\当前模板\block\footer.html
在foot.html修改,把<{footer}>给去掉再加上下面代码!
...
这里我介绍两种方法:隐藏和去除! 注意版本不同可能会有差异
隐藏方法:
1. 大家都知道现在制作模版,最多的就是使用DIV表格了,DIV有一个重要的参数overflow:hidden;意思是超出部分隐藏起来。OK,今天就用这个属性实现隐藏标识的效果。
打开模版文件夹下的block文件夹,找到footer.html文件,找到<{footer}>字串,然后把它修改成
...
ul和li列表是使用CSS布局页面时常用的元素。在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性、list-style-image属性、list-style-position属性和list-style属性。
一、list-style-type属性
list-style-type属性是用来定义li列表的项目符号的,即列表前面的修饰。list-style-type属性是一个可继承的属性。其语法结构如下:(列举一些常用的属性值)
list-style-type:none/disc/circle/square/demical/lower-alpha/upper-alpha/lower-roman/upper-roman