shopex:快速修改商品分类页显示的商品数量之小窍门
在前台浏览商品时,多数用户会习惯点击商品分类,然后慢慢浏览此分类下的商品,有中意的,买之;没意向的,再继续浏览。
在shopex中点击某商品分类时,自然也是如此,点击某分类后,就会显示相应的商品。同时,显示方式也可自定义,可以一行显示多个(默认是四个),可以一行一个,也可以全用文字显示。
选择哪一种方式,可以根据自己的商品的具体情况来定。
不过,暗香遇到过多个用户要求修改每行显示的商品数量,有想增加显示数量的,有想减少商品数量的,主要是因为自己的商品的特殊情况,这也是合情合理。
开始的时候,修改方法是各种各样,有说是把图片做大,然后自适应就显示的少了;或把图片做小,然后自适应就显示的多了。
有的有效,但多数是不太管用。
最近,暗香从一个小道得到了快速修改显示商品数量的方法,不敢独享,特地拿出来共享一下,如果您有这方面的需要,可以照方抓药哦。
在空间中,按路径找到文件,路径为:/core/shop/view/gallery/type/grid.html
然后用专门的编辑工具,dreamweaver或editplus,注意不要用记事本。
打开此文件后,下面有两句话要修改
<{if !($smarty.foreach.goods.iteration%4)}> </tr>
<{if !$smarty.foreach.goods.last}>
<tr valign=”top”> <{/if}>
<{elseif $smarty.foreach.goods.last}>
<td colspan=”<{math equation=’4 – y’ y=$smarty.foreach.goods.iteration%4}>”> </td>
注意其中加粗的数字4,本次修改主要就是这两个数字。
比如,要一行显示5个商品,可以将此处修改为5,然后保存,在后台右上角-关于-清除缓存,注意,一定要清缓存,否则,效果会出不来。
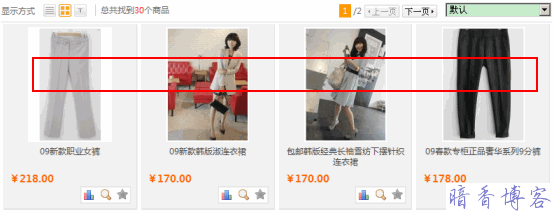
修改前:
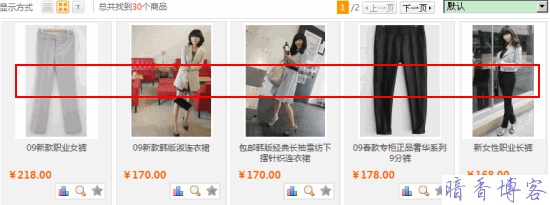
修改后:
同样操作,可以修改为2个、3个
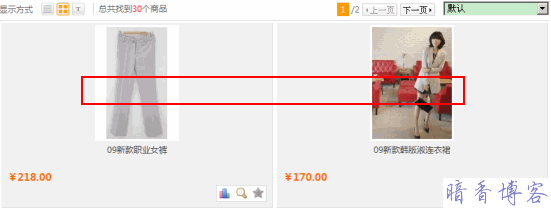
2个效果:
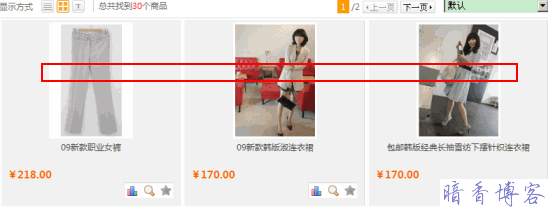
3个效果:
这种快速修改方法非常简单,容易操作,效果也明显。
同时,此种方法只修改了一行显示的数量,但本页中总的商品数量并没有修改,还是一页20个。
本操作的注意事项:
1、修改时请用专门的编辑工具,千万不要用记事本,否则会增加一个看不到的头文件内容,会有干扰
2、修改后,注意在后台清除缓存,否则会不起效。
好了,方法这是这么简单,现在就来试试吧

 来宾[不是我]
来宾[不是我]