HTML页面元素加载顺序研究报告(5)----Script标签在Firefox下对背景图片的影响
在上一节中发现,背景图片似乎还有些需要研究的地方。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "upload/2011/10/201110300226091782.jpg" /></div> <div id="div2"><img src="images/Div2.jpg" /></div> <div id="div3"><img src="images/Div3.jpg" /></div> <div id="script1"></div> <div id="script2"></div> <div> <div id="cssContainer1"> <div id="cssContainer2" style="background-image:url('images/Css2.jpg')"></div> <div id="cssContainer3"></div> <div id="cssContainer5"></div> </div> <div id="cssContainer4" style="background-image:url('images/Css4.jpg')"></div> <div id="div4"><img src="images/Div4.jpg" /></div> </div> <style> #cssContainer5{ background-image:url("images/Css5.jpg"); } </style> <div id="div5"><img src="images/Div5.jpg" /></div> <div id="div6"><img src="images/Div6.jpg" /></div> <div id="div7"><img src="images/Div7.jpg" /></div> <div id="div8"><img src="images/Div8.jpg" /></div> <div id="div9"><img src="images/Div9.jpg" /></div> <div id="div10"><img src="images/Div10.jpg" /></div> <div id="div11"><img src="images/Div11.jpg" /></div> <div id="div12"><img src="images/Div12.jpg" /></div> <style> #cssContainer1{ background-image:url("images/Css1.jpg"); } </style> </body></html>
style.css文件:
#cssContainer1{ background-image:url("../images/Css5.JPG");}#cssContainer3{ background-image:url("../images/Css3.JPG");}
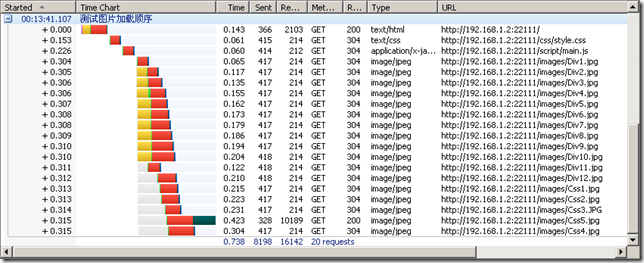
IE7+HttpWatch:
IE的表现很正常,两个Script标签实际没有作用。背景图片在最后加载,也是按照背景图片所在页面位置的先后顺序进行加载。
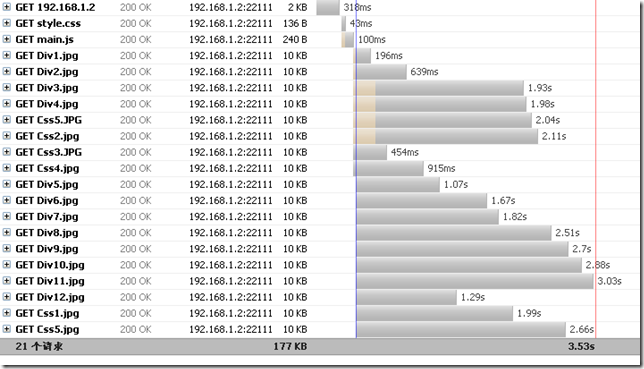
FF3.0+Firebug:

两个Script标签影响了背景图片的加载顺序,这用之前的理论也可以解释。但问题出在Css5图片被加载了两次!也就是由于第一次加载Css5.jpg时,由于后来被Css1.jpg所覆盖,并没有被缓存下来,第二次依然需要加载Css5.jpg。
最后一段代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "upload/2011/10/201110300226091782.jpg" /></div> <div id="div2"><img src="images/Div2.jpg" /></div> <div id="div3"><img src="images/Div3.jpg" /></div> <div> <div id="cssContainer1"> <div id="cssContainer2" style="background-image:url('images/Css2.jpg')"></div> <div id="cssContainer3"></div> <div id="cssContainer5"></div> </div> <div id="cssContainer4" style="background-image:url('images/Css4.jpg')"></div> <div id="div4"><img src="images/Div4.jpg" /></div> </div> <style> #cssContainer5{ background-image:url("images/Css5.jpg"); } </style> <div id="div5"><img src="images/Div5.jpg" /></div> <div id="div6"><img src="images/Div6.jpg" /></div> <div id="div7"><img src="images/Div7.jpg" /></div> <div id="div8"><img src="images/Div8.jpg" /></div> <div id="div9"><img src="images/Div9.jpg" /></div> <div id="div10"><img src="images/Div10.jpg" /></div> <div id="div11"><img src="images/Div11.jpg" /></div> <div id="div12"><img src="images/Div12.jpg" /></div> <style> #cssContainer1{ background-image:url("images/Css1.jpg"); } </style> </body></html>
粗看这里与第二节研究背景图片加载顺序时没什么不同,没有Script标签,背景图片会在最后按顺序加载。
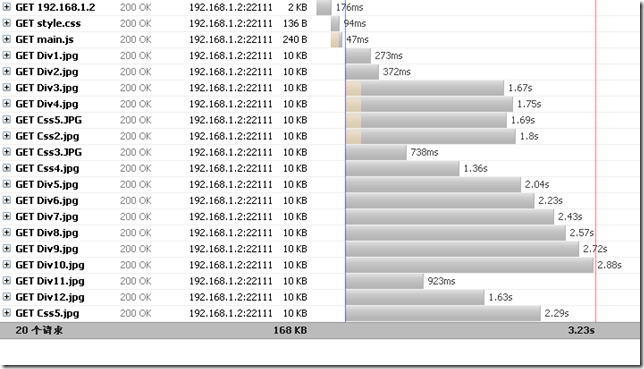
FF3.0+Firebug:

实际Css图片却有一部分在前面加载了!仔细看,原来在head里有一对Script标签!Firefox竟然连头部的Script标签都不放过!只要页面里有Script标签,不管在哪里,Firefox都会按照自顶向下的深度优先的顺序加载图片,而同级的图片中,内嵌图片的加载权重高于背景图片。可以把这个过程当做是Firefox在一点一点展开页面,看到一点展开一点,而当Firefox展开到cssContainer1这个Div的时候,在最后声明的背景图片还没有被Firefox发现,图片就不会被加载,而写在前面的以及写在外面的(外部的Css会在下载完就由Firefox立刻解析),就会被及时加载。


 来宾[不是我]
来宾[不是我]