ECSHOP商品页,加入购物车弹出浮动层,仿淘宝效果
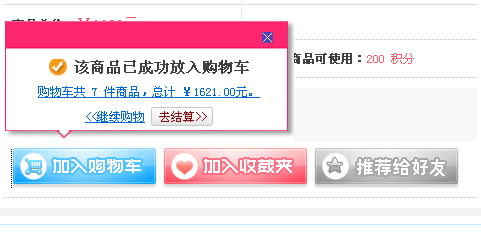
在ECSHOP商品详情页点“加入购物车”,直接在当前页弹出一个漂亮的小窗口,
效果如下图:
此方法超级简单,不需要修改php程序,也不需要在ECSHOP模板页预设隐藏层,主要是修改 JS 文件
1)
首先将下面四个图片下载到你网站的 /data/images/ 下面,
注意,保存图片的时候不要重命名,要用我原来的名字直接保存
2)
以下修改以官方默认模板为例,打开 ECSHOP模板文件 /themes/default/goods.dwt
将
<li class="padd">
<a href="javascript:addToCart({$goods.goods_id})"><img src="images/bnt_cat.gif" /></a>
修改为
<li class="padd" style="position:relative;" id="gwc">
<a href="javascript:addToCart({$goods.goods_id})"><img src="images/bnt_cat.gif" /></a>
3)
下面修改ECSHOP语言包文件,打开 /languages/zh_cn/common.php
找到
$_LANG['cart_info']
将它的值修改为
购物车共 %d 件商品,总计 %s
修改后是这个样子
$_LANG['cart_info'] = '购物车共 %d 件商品,总计 %s';
4)
打开 /js/common.js
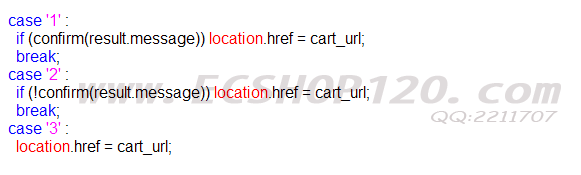
找到 下图所示代码
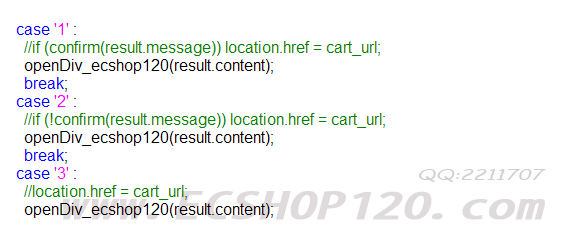
并修改为
继续修改 /js/common.js 文件, 在文件的最末尾增加如下两段代码
function cancel_div_ecshop120()
{
document.getElementById("gwc").removeChild(docEle('speDiv'));
var i=0;
var sel_obj= document.getElementsByTagName('select');
while(sel_obj[i])
{
sel_obj[i].style.visibility="visible";
i++;
}
}
/* *
* 点击购物后弹出提示层
* 参数 cartinfo:购物车信息
*/
function openDiv_ecshop120(cartinfo)
{
var _id = "speDiv";
var m = "mask";
if (docEle(_id)) document.removeChild(docEle(_id));
if (docEle(m)) document.removeChild(docEle(m));
//计算上卷元素值
var scrollPos;
if (typeof window.pageYOffset != 'undefined')
{
scrollPos = window.pageYOffset;
}
else if (typeof document.compatMode != 'undefined' && document.compatMode != 'BackCompat')
{
scrollPos = document.documentElement.scrollTop;
}
else if (typeof document.body != 'undefined')
{
scrollPos = document.body.scrollTop;
}
var i = 0;
var sel_obj = document.getElementsByTagName('select');
while (sel_obj[i])
{
sel_obj[i].style.visibility = "hidden";
i++;
}
// 新激活图层
var newDiv = document.createElement("div");
newDiv.id = _id;
newDiv.style.position = "absolute";
newDiv.style.zIndex = "10000";
newDiv.style.width = "289px";
newDiv.style.height = "120px";
newDiv.style.top = "-120px";
newDiv.style.left = "1px";
newDiv.style.overflow = "hidden";
newDiv.style.background = "#FFF";
newDiv.style.border = "0px solid #59B0FF";
newDiv.style.padding = "0px";
//生成层内内容
newDiv.innerHTML = '<div style="text-align:center;height:120px;line-height:25px;width:289px;background:url(/data/images/div_bg.gif) no-repeat 0 0;overflow:hidden;"><table width="280px" cellpading=0 cellspacing=0 align=center ><th style="height:30px;line-height:30px;text-align:right;"><a href="javascript:cancel_div_ecshop120()" ><img src="/data/images/div_close.gif" style="margin:5px 10px;"></a></th><tr><td align=center ><img src="/data/images/div_hs.gif" align=absmiddle> <font style="font-size:15px;font-weight:bold;">该商品已成功放入购物车</font><br>'+cartinfo +'<br><a href="javascript:cancel_div_ecshop120()"><<继续购物</a> <a href="flow.php"> <img src="/data/images/div_gwc.gif" align=absmiddle></a></td></tr>';
newDiv.innerHTML += '<tr><td align=center></td></tr></table></div>';
document.getElementById('gwc').appendChild(newDiv);
}






 来宾[不是我]
来宾[不是我]